
Wes Bos on X: "Anything wrong with sticking styled components props into CSS custom properties? I much prefer the var(--syntax) https://t.co/Ld0J9jKMb0" / X

MUI 5: Custom theme variables do not appear to be passed to styled components in CRA · Issue #29136 · mui/material-ui · GitHub
![Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub](https://user-images.githubusercontent.com/18292247/189798248-3b389b00-ab2a-4ced-8d6b-f93e793d4eaf.png)
Bug] Capital CSS variables do not work in object style · Issue #3810 · styled-components/styled-components · GitHub



















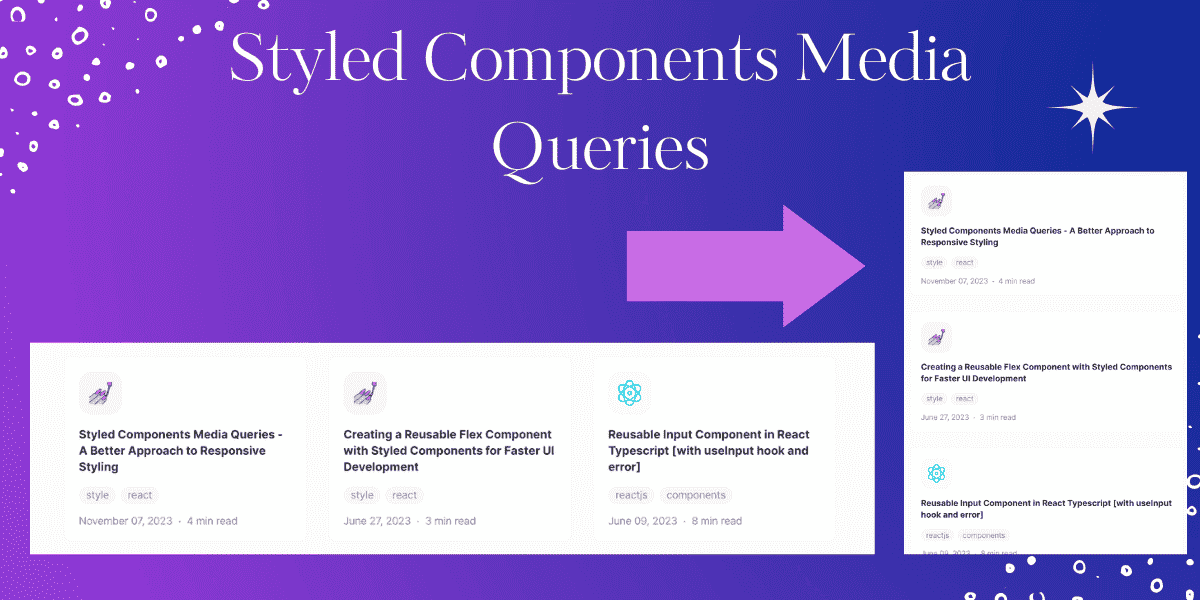
![Styled Components with Next.js [Complete Tutorial] Styled Components with Next.js [Complete Tutorial]](https://cdn.buttercms.com/NkrT27QDSlqti4ZjyBa7)


