eslint-plugin-react/docs/rules/style-prop-object.md at master · jsx-eslint/eslint-plugin-react · GitHub

javascript - React inline style - style prop expects a mapping from style properties to values, not a string - Stack Overflow

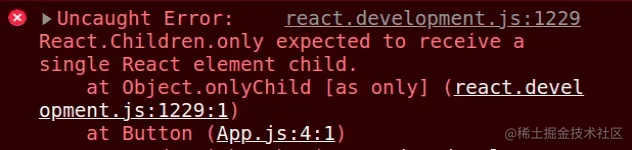
javascript - Uncaught Error: The `style` prop expects a mapping from style properties - Stack Overflow

reactjs - Accidentally clicked "Hide all messages from x" while trying to debug a react app - Stack Overflow
style-prop-object] False error: Style prop value must be an object · Issue #820 · jsx-eslint/eslint-plugin-react · GitHub

![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/using-external-css-files.webp)








![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/the-style-prop-expects-a-mapping-from-style-properties.webp)
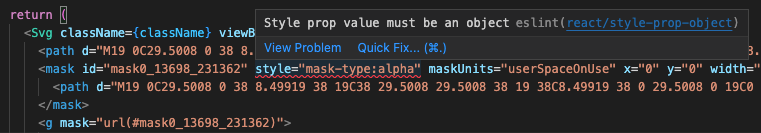
![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/style-prop-value-must-be-object.webp)